
Google's homepage can be a good example. It uses mustard, dilute grey, and vivid green as its primary colors. The homepage has white signs that stand out against a contrast background. It also offers subscription options and solutions to user problems. The homepage features short copy and simple icons, which create a logical sequence and a sense of completion. A similar color scheme can make a homepage more effective.
It is simple to navigate
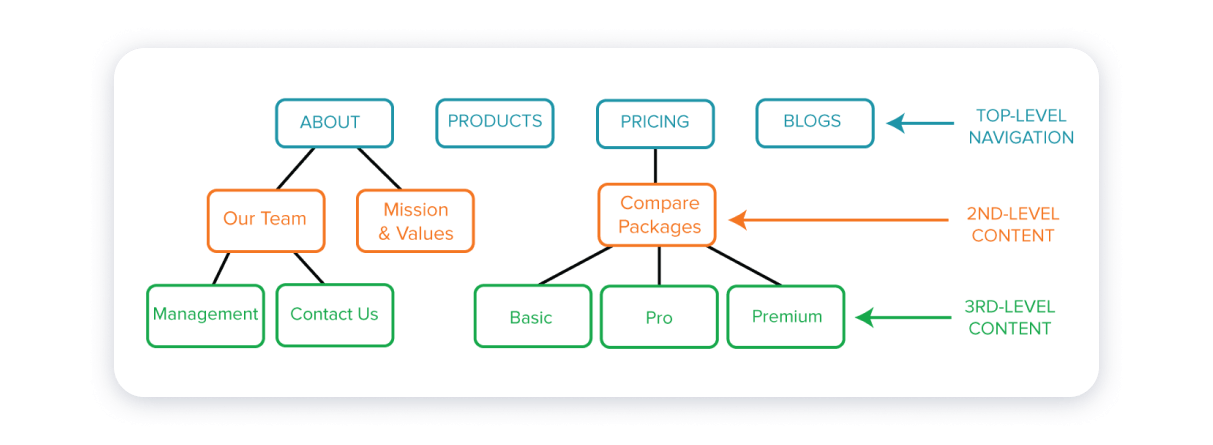
To ensure users find your site quickly and easily, a well-designed homepage is crucial. Users who find it difficult to navigate a website are likely to abandon it and simply go elsewhere. These problems can be avoided by creating a simple and clear navigation system that will help you build a website that engages and keeps your users. These three examples show how to create a website with a solid homepage navigation system. These can be used to inspire your website.
Dynamic
The scripting used to create a personalized experience on a dynamic homepage is an example. The content of a page changes depending on what information the user has entered. Dynamic websites are particularly useful for sites that have a lot of content, like e-commerce platforms. These websites also make use of cookies to deliver personalized recommendations. Here are some examples for dynamic homepages. Listed below are some examples of websites that use dynamic content to enhance the user's experience.

The main advantage of dynamic websites is that they are easier to customize than static websites. Editing a single line in the code is all it takes to make design changes. Template changes impact the entire website. Unlike static websites, a developer doesn't need to spend hours to update each page, but they can make changes quickly and save a variety of options. Also, dynamic websites are more professional-looking because they can generate many pages at once with complex code.
Color scheme
Your target audience and the emotions that each color invokes should be considered when choosing the color scheme. For instance, men don't like purple. For women, yellow and blue are their favorite colors. Black connotes death. Light yellow is associated with frivolity. If you are looking for a site that appeals primarily to women, then blue is the best choice. It is not a good choice for all users. Here are some tips that will make your site look exactly how you want.
When deciding on a color scheme for your homepage, consider what your website's content is most likely to convey. A fashion website might use blue and fuchsia for their main colors. These colors signify femininity and seriousness and can create a sophisticated environment. You can also use shades of black to make a more conservative choice. The colors are subtle enough that they don't overwhelm the audience. However, they still display a strong sense of style.
Call to action button
An excellent example of a call for action is this call to act button located on the homepage an Ecommerce store. Although most people are hesitant to take an advertisement's word for it, this button works well. This example uses icons, high contrast colors, large images, and large images to grab the user's attention. Clear language is used. The primary action of this call to action is to sign up for a free trial or subscribe to a mailing list.

A social share button is another great call-to-action button. This button will make your content more social and help you generate social proof for the business. For your homepage, make sure that your call to action button is easily visible and easy to find. Your call to action button must be the first thing visitors see. Users may leave the site if it isn't obvious. Instead, make it easy to locate and the first thing users see when they land on the button.
FAQ
What is a static site?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Static websites are becoming more popular due to their ease of maintenance. It's easier to update and maintain static sites than a website that has many components (such blogs).
They also load quicker than their dynamic counterparts. This makes them perfect for users who are using mobile devices or have slow Internet access.
A static website is more secure than its dynamic counterparts. Static websites are much harder to hack than dynamic ones. Hackers only have access to the data that resides inside a database.
There are two main options for creating a static website.
-
A Content Management System (CMS),
-
How to create a static HTML website
It depends on what your needs are. A CMS is the best choice for anyone who is new to building websites.
Why? Because it allows you to have full control over your website. A CMS eliminates the need for a professional to set up your site. You just need to upload files to your web server.
You can still learn to code and make a static website. However, you will need to put in some time to learn how to program.
How do I create my own website?
This depends on what kind of website you're trying to create. Are you looking to sell products, build a website, or create a portfolio online?
A combination of HyperText Markup Language, Cascading Stil Sheets and HTML can create an essential website. You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
Hire a freelance web developer if your skills are not in-depth. They can help you build a website customized to your needs.
A freelance developer may charge you either a flat-fee per project, or an hourly fee. The price of hiring a freelancer will vary depending on how much work is completed within a specified timeframe.
Some companies charge between $50 and $100 per hour. Larger projects will usually attract higher rates.
A lot of freelance websites offer job listings. You can also search on those websites before you reach out to developers.
What is a responsive web design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
Consider, for instance, that you're building a website for an eCommerce company and your products are sold primarily online. It is important to ensure that your website can be accessed on any device, including a smartphone.
Responsive websites will adjust their layout according to the device that is being used. So, viewing the site on your laptop will look like a standard desktop website. The page will look completely different if it's viewed on your smartphone.
This means you can make a website that looks amazing on all types of devices.
What is Website Design Software?
Graphic artists, photographers, illustrators, and writers use website design software to create websites and other digital media.
There are two types main website design software options: desktop apps and cloud-based. Desktop apps can be installed on your local computer. They also require that you install additional software. Cloud-based applications are hosted on the internet. This makes them great for mobile users.
Desktop Applications
While desktop applications have more features than cloud-based options, they're not always needed. Some people prefer working exclusively on a desktop app, as they find it easier. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Cloud-based services are the best choice for web developers who want to save both time and money. These services let you edit any type or document anywhere you have an internet connection. This means that you can work on your tablet while waiting to brew your coffee.
You will still need to buy a license if you choose to use a cloud-based program. However, additional licenses are not required to upgrade to a newer version.
These programs can be used to create web pages, if you have Photoshop, InDesign or Illustrator.
Can I create my own website with HTML & CSS?
Yes! Yes!
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands for HyperText Markup Language. It is similar to writing a recipe. You'd list ingredients, instructions, and directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It's the language that documents use.
CSS stands for Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells the browser how a page should look; CSS tells it what to do.
Don't worry if you don't know the meaning of either one of these terms. Follow the tutorials and you will soon be creating beautiful websites.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How to become an internet developer?
A website is more than just HTML code. It's an interactive platform that lets you communicate with users, and offer valuable content.
Websites can be more than just a means of delivering information. It should also serve as a portal to your company. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
You'll have to learn technical skills and design aesthetics to achieve this goal. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. You will also need to create your style manual, which covers everything from fonts to colors and layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Remember to practice! You will build amazing websites if you are a better designer.