
A landing page must have a strong headline and copy. Though it could be advantageous to switch languages in theory, it can cause visitors to lose focus on the homepage. The header and footer navigation can also be distracting and not always necessary. An image could make the page more appealing visually. Here are some suggestions for landing pages that will impress.
Color
A good landing page design needs to be easy on the eye. One strong color is enough to grab the attention of your viewers and one complementary color will highlight your call-to-action. Use green as your call-to action color, for example. It will appeal more to your target market. Green is a great color for the background. This is important for new customers. It should be simple to identify the call to actions if you're selling a product/service.
Images
The landing page image should contain key information about the offer. It is essential to use images that communicate the offer in order to convert. Images are part of the universal language. Images can evoke strong emotions, and they guide people through the buying cycle. Images can be the most effective way to increase your conversion rates. Images can drive traffic and inspire visitors to take action. Here are some suggestions for images to be used on landing pages.

CTA
An excellent example of a CTA landing page is Quip's. The landing page uses specific language to explain the benefits of signing up for their mailing list. This landing page has a simple design that allows potential leads access to the details they need. The landing page makes use of images to increase its quality and appeal. Also, a bright color against a white background is a winning tactic.
Copy
A landing page design is complex and should include many elements, but the most important element of a landing page design is the headline. A compelling headline can convert casual visitors into buyers. Copy should be persuasive and easy to understand to increase conversion rates. Below are some headlines that can increase conversions. Each of these elements play a major role in landing-page design. A compelling headline can be enough to get people to sign up for your mailing list.
Balance
A balanced landingpage design can encourage visitors to submit a form. The right balance of text and images makes the landing page easy to read and navigate. The product image is prominent, and the CTA is easy to read. These three examples are a good example of balancing a landing page design. These will help you create an attractive design that attracts visitors and converts them into customers. Below are five examples landing pages that are balanced.
Friendly faces
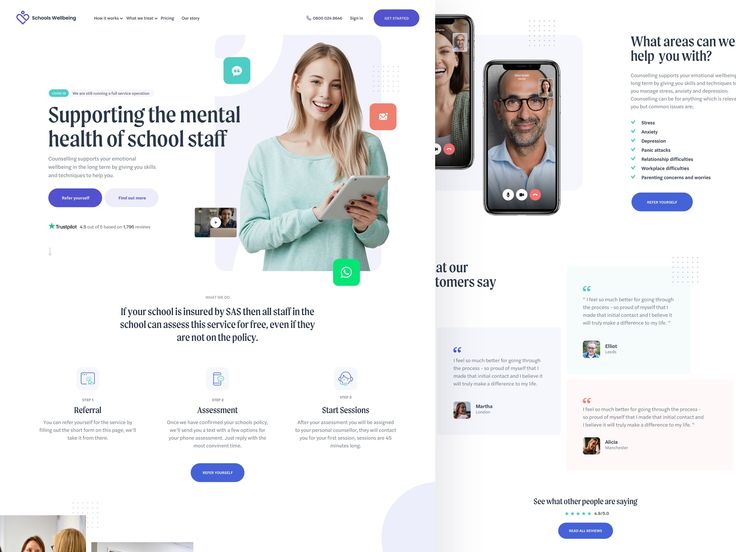
Friendly faces can increase the conversion rate on your landing pages. Many real estate websites use stock photos of houses. However, adding friendly faces to your page will increase empathy. Because people make decisions on an emotional level and include a human picture in their landing pages, it is proven to increase conversions. These are just a few examples of landing page designs that use human images to improve conversions.

Balanced design
A balanced landing page design is an effective way to ensure that the flow of information is consistent from top to bottom. You should place the most important information at the top of the page so users don't have to scroll down. The fold, which is the top area of a website page, is 600 pixels away from the browser's top. It is important to include customer reviews as well as social extensions in order to make the most use of this space.
FAQ
What Should I Add to My Portfolio?
These are the things you should include in your portfolio:
-
You can also see examples of your previous work.
-
Link to your website (if possible).
-
You can also find links to your blog.
-
These are links to social media sites.
-
These links will take you to the online portfolios of designers.
-
Any awards that you have received.
-
References.
-
Samples of your work.
-
These links will help you communicate with clients.
-
Links showing you're willing to learn new technologies.
-
These are links that show your flexibility
-
Your personality is displayed in the links
-
Videos showing your skills.
Can I use a template or framework on my website?
Yes! When creating websites, many people use pre-built templates. These templates contain all the code that is required to display information.
The following are some of our most-recommended templates:
WordPress - one of the most popular CMSes
Joomla - Joomla is another popular open-source CMS
Drupal - an enterprise-level solution that large organizations use
Expression Engine – A Yahoo proprietary CMS
Hundreds of templates are available for each platform, so finding the right one should be easy.
How to Create a Static Website
There are two options available to you when building your first static website.
-
Content Management System (a.k.a. WordPress): WordPress is available as a download. This will allow you to create an essential website.
-
You will need to create a static HTML website. If you have a good understanding of HTML, this is not difficult.
It is worth hiring an expert if you want to build large websites.
You should start with option 2.
Do I hire a web developer or make it myself?
Don't pay for web design services if you want to save money. But if you want quality results, then hiring someone else to create your website may not be worth the cost.
It is possible to create websites without hiring expensive professionals.
If you're willing to put in the time and effort, you can learn how to make a great-looking site yourself using free tools like Dreamweaver and Photoshop.
An alternative option to outsourcing your project is to hire an experienced freelance web designer who charges per-hour instead of per job.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How to become a web designer?
A website does not simply contain HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
Websites can be more than just a means of delivering information. It should also serve as a portal to your company. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites enable visitors to find exactly what they want and then move on.
You'll have to learn technical skills and design aesthetics to achieve this goal. It is necessary to be familiar with HTML5 and CSS3 coding, as well as the most recent developments in JavaScript and other programming languages.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
It might take months or years to complete your degree program, but once you've earned a degree, you'll be ready to enter the workforce.
And don't forget to practice! Your ability to design will make it easier for you build amazing websites.