
Information architecture can be described as the science of organizing content. It guides navigation and UX. It also guides health outcomes. There are many ways information architecture can be used. Here are some suggestions for how you can integrate it into your website. These are some helpful tips to enhance your website's navigability. Once you have read these tips, you will be glad that you did. You can read more about information architecture on websites. Navigation is crucial.
Information architecture is the science and art of structuring content
A good information architecture design can reduce marketing costs. This is why it is so important. Visitors will abandon your website in droves if you don't have the right content. A good information architecture can also improve search engine optimization (SEO). Websites that are easy to use get a higher ranking in search engines. A well-structured information architecture can increase your search engine ranking.

It guides navigation
Metadata is information that describes information. Metadata is a key building block in any information architecture website. It allows users to navigate the product to find the right end. Even though the user may not know what it is, they might be able to locate it. Metadata is essential for creating a navigation system that leads users to the information they need. To make it easier for the user, the content is organized into categories.
It guides UX
A well-designed information architecture creates the foundation for an efficient user experience. Any website or app needs an information architecture because content is the basis of every product. Users should be able to interact with the product easily and find the information that they are looking for. This article will discuss the importance of information architecture as well as some of the most successful design strategies. Nick Babich, UX architect/UX designer is a psychologist and researcher.
It influences health outcomes
Information architecture is important in helping users navigate your website. Bookmarks allow users to save websites that they find helpful so they can easily find the information again. It is vital to incorporate user and business requirements when creating an information structure. Your website should provide value for both users and business. Here are some guidelines for information architecture. You can read on to learn more about how to design an info architecture that will help your website achieve health outcomes. And remember: the design of your site should facilitate the interaction between users and your content.

It guides engagement
An information architecture that is well designed will encourage engagement. This will help your visitors find the right signup page, increasing conversions. Your website should be easy to use and provide a clear path to conversion. Users are more likely to convert if it is simple to navigate. The following are the benefits of an well-designed information architecture. Here are some tips to help you design an information architecture on your website. Listed below are some tips to ensure a successful project.
FAQ
What is website design software?
Web design software is used to create web pages and other digital media by graphic artists, photographers and illustrators.
There are two main types: cloud-based or desktop software. Desktop apps can be installed on your local computer. They also require that you install additional software. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer working exclusively on a desktop app, as they find it easier. Others like to use the same tool regardless of whether they are working on a laptop or a smartphone.
Cloud-Based Solutions
A cloud-based solution is a good choice for web designers who are looking to save money and time. These services allow you access any type of document to be edited from anywhere on the internet. This allows you to use your tablet while waiting for your coffee maker to brew.
If you decide to use a cloud service, you will still need a license. You will not need additional licenses to upgrade to a higher version.
You can use these programs to create web pages if you own a copy of Photoshop, InDesign, Illustrator, or another Adobe product.
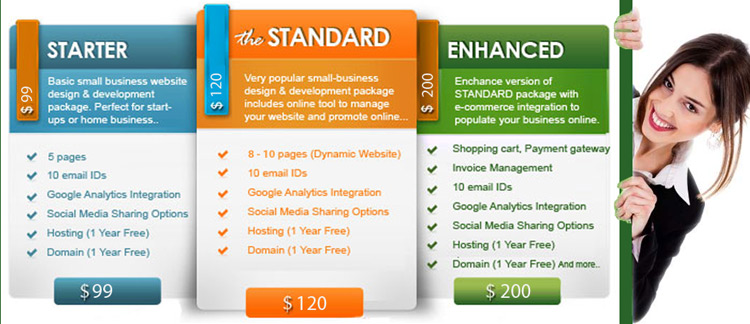
How much does it cost to create an ecommerce site?
This will depend on whether you are using a platform or a freelancer. eCommerce sites typically start at around $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
If you're planning on using a template, you probably won't pay more than $5,000. This includes any customizations required to reflect your brand.
What is responsive web design?
Responsive Web Design (RWD) is an approach to designing websites where content displays responsively on all devices - desktop computers, laptops, tablets, smartphones, etc. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
Consider, for instance, that you're building a website for an eCommerce company and your products are sold primarily online. It is important to ensure that your website can be accessed on any device, including a smartphone.
Responsive websites will adjust their layout according to the device that is being used. The site will display exactly the same way on a laptop as if it were viewed on a desktop computer. However, if you're viewing the page on your phone, it will display differently.
This means that you can create one website that looks great across all devices.
What is a static site?
A static website can be hosted anywhere including Amazon S3, Google Cloud Storage (Google Cloud Storage), Windows Azure Blob storage and Rackspace Cloud files. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static web pages are usually easier to maintain because they're not constantly sending requests back and forth between servers. They load quicker because they don't need to send requests back and forth between servers. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
What is a website static?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Because they are easier to maintain, static sites have been growing in popularity. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also load quicker than their dynamic counterparts. They are ideal for mobile users and those with slow Internet connections.
In addition, static sites are more secure than their dynamic equivalents. A static website is impossible to hack. Hackers only have access the data in a database.
Two main methods can be used to create a static site:
-
Using a Content Management System.
-
Static HTML Website Creation
It depends on what your needs are. A CMS is the best choice for anyone who is new to building websites.
Why? It gives you full control of your website. With a CMS, you don't need to hire someone to help you set up your site. Upload files to the web server.
It is possible to still learn how code can be used to create static websites. However, you will need to put in some time to learn how to program.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
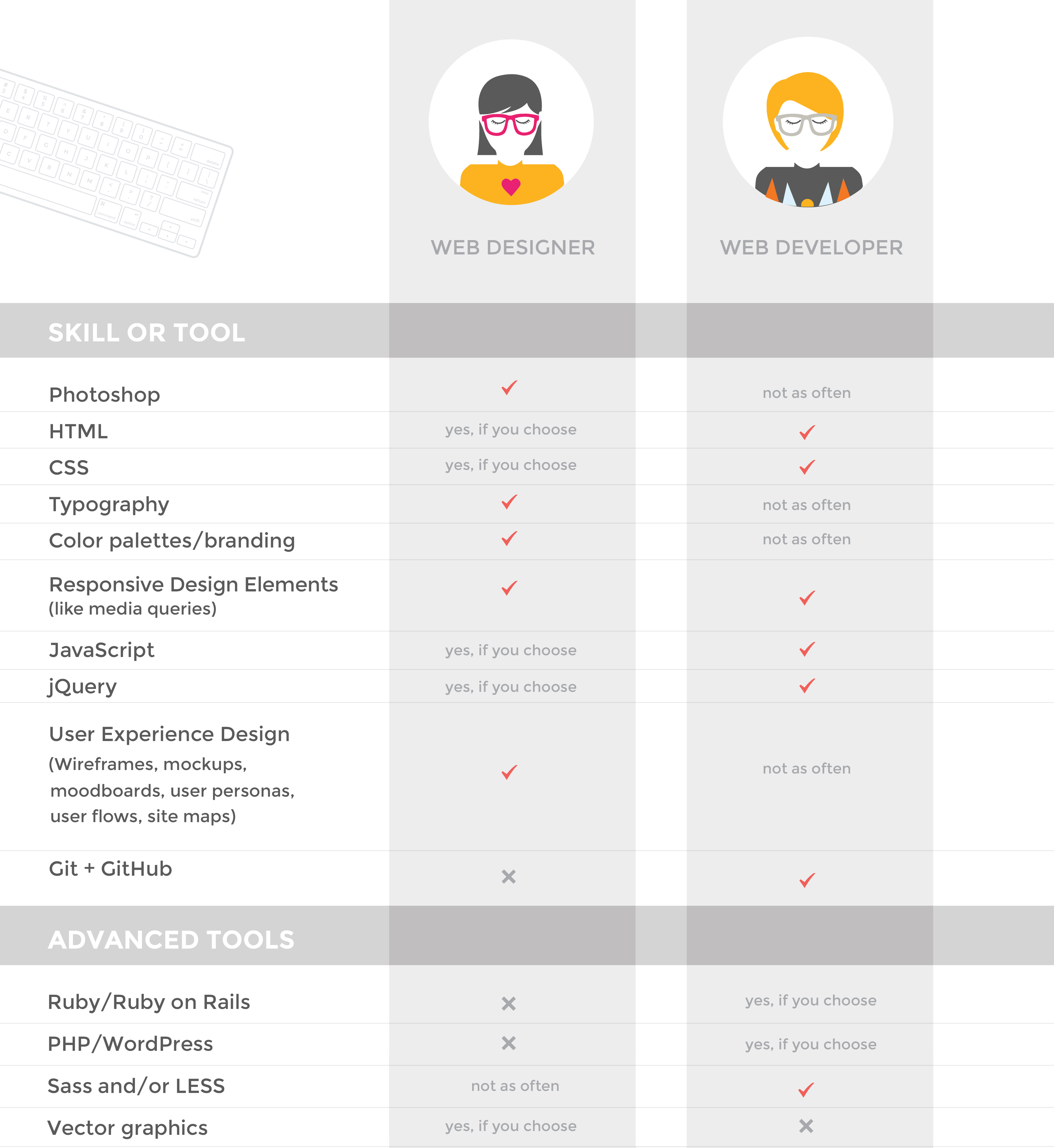
How to become a web developer?
Websites are more than just HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. It should be easy for customers to find the information they need quickly, and it should also allow them to interact with your company in a way that is convenient.
The best websites allow users to do exactly the same thing they came here to do: search for what they need and then leave.
This goal will require you to master technical skills and aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. And finally, you'll need to develop your style guide, which includes everything from fonts to colors to layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
And don't forget to practice! The better you get at designing, the easier it will be for you to build great websites.