
There are many steps involved in becoming a web developer. There are many things you can do to boost your chances of a successful career. Learning HTML, React and other programming language is one way. It is essential to keep a portfolio of all your work. Below are some helpful tips. If you have no experience in web development, consider taking a few courses to learn the skills necessary. By following these tips, you can begin your career as a web developer with a portfolio and a decent salary.
Learn HTML
If you know HTML, you might want to consider pursuing a career in web development. This is a growing field with a high demand for skilled programmers. While web developers are mainly responsible for creating websites, there are also opportunities in software development and functional design. Software developers focus often on the usability aspect of a product. That is why they need to have a high level of HTML skills. You can learn HTML as well as other languages with web development training courses such Thinkful's Bootcamp.
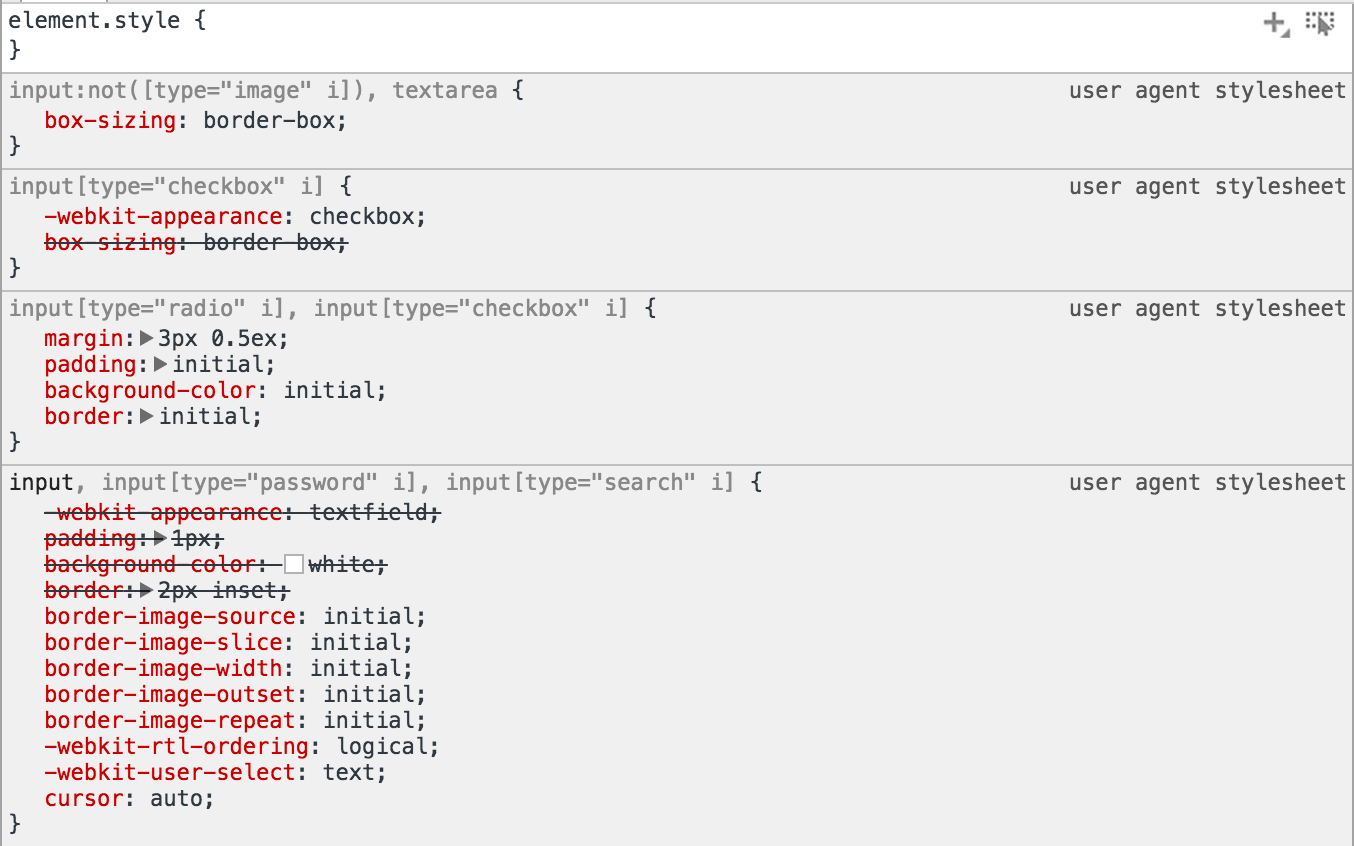
An HTML document has three parts: header, title, and body. A section, called an element, is located between each one. The tags are elements and can be added to with content. Ensure that you have the right opening and closing tags for every element. You can also add a backslash to the closing tag. After you are proficient in HTML, you can apply it on other web projects. But before you begin working on web development, you should know key terms and concepts that are vital to web developers.

Learn React
React can be a great way of learning if you want to become a web designer. React doesn't require you to be an expert, but you must have some knowledge about HTML, JavaScript and CSS. These languages can help you build better React code. And you don't necessarily need to spend a lot time learning them.
React works with components, which are building blocks of any website. Components are used to define various parts of a website. The components are a navigation panel, article component and comment component. Lists are an integral part of any website. React can be used to create them and teach you the basics of React code and how to render data lists. Many other React tutorials are available online.
Learn programming languages
There are many languages and frameworks that web developers can learn. Web developers looking to become web developers will have many choices. PHP is an excellent choice as a backend framework for creating web applications and many organizations also use this language. C/C++, R and Golang are other popular languages. These are all great choices but it's best to learn more than one programming languages to maximize your time.
A web developer can bring you a lot of satisfaction, aside from learning HTML and CSS. If you are passionate about technology, web design may be the right career path for you. According to US Bureau of Labor Statistics, web developers are in strong demand. This language can help you get your feet on the ground and begin working on a project. Earn up to 35.500 euros per annum.

Make a portfolio
Creating a web developer's portfolio involves displaying projects that relate to the type of work that you're doing. If you are looking to build an e-commerce site, personal blog posts should not be included. You should also provide details about your projects so that employers can see what kind of work you do. Information such as the name and purpose of the company, what the project was about, and how it was solved. Include images from the projects you've completed.
Your portfolio's copy should be easy to follow and convey who you really are. To avoid overwhelming visitors, provide context and a brief introduction for your projects. You should also include contact information. For example, a designer-programmer-animator may design a portfolio game with a simple layout, but this can be easily modified for any web developer. A portfolio layout can complement featured project.
FAQ
What is a UI Designer?
A user interface (UI) designer creates interfaces for software products. They are responsible to design the layout and visual elements for an application. They may also include graphic designers.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer should have a passion for technology and software design. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be able create designs with various tools and techniques. They should be able to think creatively and solve problems by creating innovative solutions.
They must be organized and detail-oriented. They should be able to develop prototypes quickly and efficiently.
They must be comfortable working with clients of all sizes. They should be able and willing to adapt to different situations and environments.
They should be able and willing to communicate effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They must be driven and motivated.
They should be passionate about what they do.
Where Can I Find Freelance Web Developers?
You can find freelance web designers and developers in several places. Here are some top options.
Freelance Websites
These sites have job listings that are open to freelance professionals. Some have very strict requirements, while some don't care which type of work it is.
Elance has many high-quality positions for writers, programmers (programmers), editors, translators and managers.
oDesk offers similar features but focuses on software development. You can apply for jobs in PHP, Perl Java, Java, C++ Python, JavaScript Ruby, iOS and.NET developers.
oWOW is another good option. Their site focuses on graphic and web designers. They also offer video editing, writing, programming, SEO, social media marketing, and many other services.
Forums Online
Many forums let members post jobs and advertise. DeviantArt, for web developers, is one example. A list of threads will appear if you type "web developer” in the search box.
Do I use WordPress?
You can start small and build a solid web presence. If you have the resources and time to create a fully-fledged website, go for it. If you don't have the resources to build a full-fledged site, a blog may be the best choice. You can always add features later as you learn how to design and develop websites.
Before you start building your website, it is important to establish a primary domain. This will allow you to point to your primary domain name when you post content.
What is a responsive website design?
Responsive Web Design is a method of designing responsive websites. It allows content to display on all devices (desktop computers, tablets and smartphones), so that it can be viewed easily on any device. This allows users access all features of a website, including navigation menus, buttons and buttons, on one device. RWD aims to ensure that every user who views a site is able to view it on any screen size.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
A responsive website will adjust its layout automatically based on what device is used to view it. Your laptop will view the website exactly as a normal desktop site. But, the page will appear differently if you view it on your phone.
This allows you to create one website that works on all devices.
What Kinds Of Websites Should I Make?
Your goals will determine the answer to this question. To build a business around your website, you may want to focus on selling products online. You'll need to build a robust eCommerce site to do this successfully.
Blogs, portfolios, forums, and other types of websites are also popular. Each one of these websites requires different skills. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. You can find many free templates and themes for every platform.
Once you have decided on a platform, you are able to start building your website by adding content. You can add images and videos to your pages.
It is now possible to publish your new website online. Visitors can access your website in their browsers once it is published.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
What is website hosting?
Website hosting refers simply to the place that people visit when they visit a website. There are two types of website hosting:
-
Shared hosting is the cheapest. Your website files reside on a server controlled by someone else. Your customers' requests travel via the Internet to your server when they visit your site. The owner of the server then hands off the request to you.
-
Dedicated hosting - This is the most expensive option. Your website resides entirely on one server. You and your traffic are protected by the fact that no other websites share server space.
Because it is less expensive than dedicated hosting, shared hosting is preferred by many businesses. The company hosting the server will provide the resources necessary to manage your website.
Each option has its pros and cons. These are some of the major differences between them.
Shared Hosting Pros:
-
Lower Cost
-
Easy To Set Up
-
Regular Updates
-
It can Be Found On Many Web Hosting Companies
You can get shared hosting for as low as $10 per monthly. But keep in mind that this price usually includes bandwidth. Bandwidth refers the data that you can transfer over the Internet. Even if only you upload photos to your blog or website, high-volume data transfers may incur additional charges.
Once you start, you'll quickly realize why you were paying so much for your previous host. The majority of shared hosts offer limited customer support. Although they will help you set up your site occasionally, you are on your own once you have done that.
You'll want to look into a provider that offers 24-hour phone support. They will attend to any issues you have while you sleep.
Cons of dedicated hosting
-
More Expensive
-
Fewer Common
-
Specific Skills Required
With dedicated hosting, everything you need for your website is at your fingertips. You won't have to worry about whether you're using enough bandwidth or whether you've got enough RAM (random access memory).
This means that you will have to pay a little more upfront. However, once you start running your business online, you'll find that you won't need much technical assistance. You'll be able to manage your servers effectively.
Which is better for my business?
It all depends on the type of website you are creating. If you're selling products only, shared hosting might work best. It's very easy to setup and maintain. It's easy to set up and maintain, as you share a server with other sites. You will likely be updated frequently.
If you want to create a community around a brand, dedicated hosting may be the best choice. You can focus on building your brand without worrying about handling your traffic.
Bluehost.com offers both. Bluehost.com offers unlimited monthly data transfers, 24/7 customer support, domain registrations free of charge, and a 30-day guarantee for your money back.