
There are a few principles you should remember when designing a website. These principles include White space, Typography and Rhythm as well as Usability. These principles will help you design a website that is appealing to the eye. These principles will assist you in making your website easy-to-use.
White space
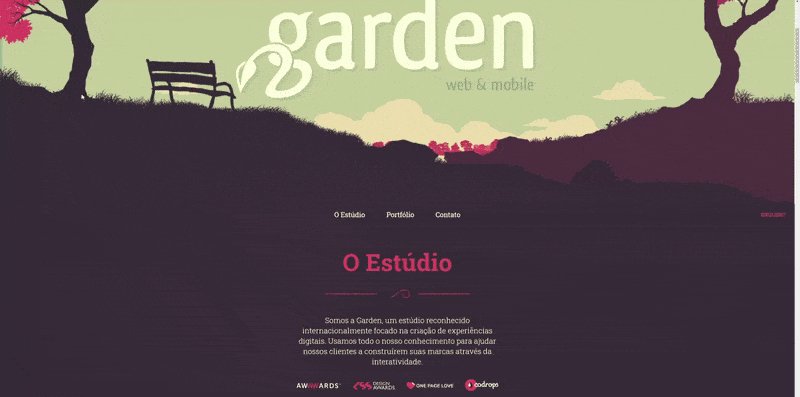
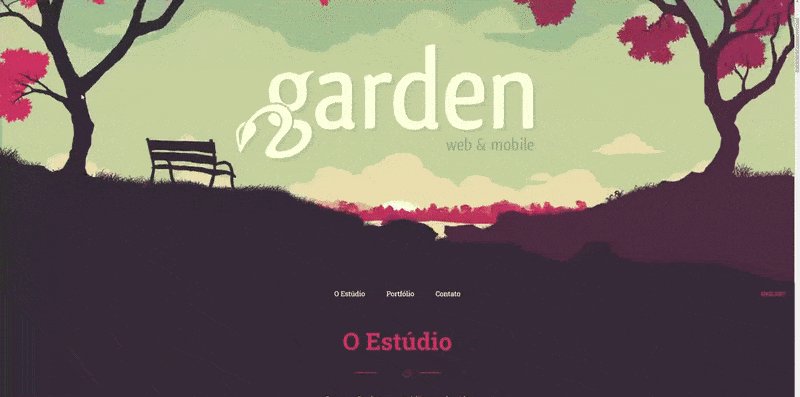
The use of whitespace is one of the most important principles of web design. The proper use of white space can improve the user's experience and increase the reader's understanding of what's being presented. A page with too little white space can be difficult for users to navigate and be overwhelming to the eyes. An attractive web page must not only be visually appealing but also easy to read.
The use of macro and micro white space helps improve readability. In addition, active white space is used to establish structure while passive whitespace is natural and occurs naturally between elements.

Typography
Typography is the art or arrangement of type to make it easier to read and more appealing to users. Typographers use typography to communicate messages and evoke emotions. This is a practice that has been around since the 11thcentury, when movable typography was first developed. Initially, it was associated with printing books, magazines, and public works. But the invention of the Gutenberg Bible in 1517 revolutionized typography in the western world.
Typography is an integral part of any website. Typography is often overlooked in the rush of creating a website. It has a significant impact on how users view a site. Not only does it communicate the identity of a brand, but it can also guide users to find the information they're looking for. It sets the tone and visual hierarchy for the entire website. It can make a huge difference in the readingability of the content and create a pleasant online experience.
Rhythm
Rhythm is an important aspect of web design that enhances the overall look of a website. It helps viewers to relax and better understand the content. It promotes visual organization and easy navigation. To create a rhythm, web designers often use repetition and a consistent format. The result is an aesthetic experience that captivates the viewer and makes them stay on the website for longer.
Rhythm can also be called a "pattern". A pattern is a collection of elements that are repeated in a design. This allows the viewer to focus their attention on different areas and scan a message. It can be as simple as repeating the same element over, or as complex as using the same element in a variety of ways.

Usability
When creating a website, it is important to consider the usability principles. Users should be able to easily navigate around the site without wasting time. Avoid using confusing or unintuitive navigation, as this can confuse visitors. The site will be easier to navigate if it has a simple and clean design that uses minimal visual elements. This will allow your visitors to easily find what they are looking for and increase their trust.
The following usability principles can be used to enhance the user experience depending on the audience. Consider the size of your screen to access the website. Because most people browse the web on a mobile device these days, it is essential to adjust your layout to take into account the screen size. Your website must also be mobile-friendly. It is important to remember that your website is intended for potential clients. You want to make their experience on your site positive.
FAQ
WordPress: Is it a CMS or not?
Yes. It is a Content Management System (CMS). CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress is completely free! Hosting is all you need, and it's usually free.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is easy to install and set up. You must download the installation file from their website and upload it onto your server. Simply visit the domain name from your web browser, and then log in to the new site.
After installing WordPress on your computer, you'll need a username and a password. Once you log in you'll be able access all your settings via a dashboard.
From this page, you can add images, pages, posts, menus or widgets to your website. If editing and creating new content is easier for you, skip this step.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
What Should I Include in My Portfolio?
All these items should be part of your portfolio.
-
Exemplaires of previous work
-
Links to your website (if applicable).
-
Link to your blog.
-
Here are some links to social media pages.
-
You can also find links to other designers' portfolios online.
-
Any awards you received.
-
References.
-
You can also send us samples of your work.
-
These links will help you communicate with clients.
-
These links show that you are open to learning new technologies.
-
Here are some links to show you are flexible.
-
Links showing your personality.
-
Videos showing your skills.
What is a UI Designer?
A user interface (UI) designer creates interfaces for software products. They design the application's layout and visual elements. They may also include graphic designers.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer should have a passion for technology and software design. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should be able use a variety of tools and techniques to create designs. They should be creative thinkers and be able to solve problems using innovative solutions.
They must be organized and detail-oriented. They should be able develop prototypes quickly, efficiently and accurately.
They should be comfortable working with clients, both large and small. They should be able and willing to adapt to different situations and environments.
They should be able and willing to communicate effectively with others. They must be able express themselves clearly and concisely.
They must be well-rounded and have strong communication skills.
They should be motivated and driven.
They should be passionate for their craft.
How much do web developers make?
The hourly rate for a website you create yourself is $60-$80. Independent contractors are a better option if your goal is to charge more. An hourly rate of $150-200 could be possible.
How to design your website?
It is important to first understand your customers and what your website should do for them. What do they look for on your site?
What problems might they have if they don't find what they're looking for on your site?
After you have this information, you need to find out how to solve the problem. Your site must look professional. It should be easy to use and navigate.
It is important to have a professional-looking website. It shouldn't take too many seconds to load. If it takes too many seconds, people won’t be able stay as long. They will go elsewhere.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they in one place? Are they all in one place?
It's important to decide if you want to sell just one product or multiple products. Are you looking to sell one product or several?
Once you have answered these questions, you can begin building your site.
Now, you have to think about the technical aspects of your site. How will your site operate? Will it be fast enough? Can they access it quickly via their computers?
Will they be able buy anything without having pay an extra fee? Are they required to register before they can buy anything?
These are essential questions that you need to ask yourself. Once you know the answers to these questions, you'll be ready to move forward.
Do I have to use a template?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates provide all the code necessary to display information on your site.
The following are some of our most-recommended templates:
WordPress – One of the most well-known CMSes
Joomla - Another popular open source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine - Yahoo's proprietary CMS
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
What HTML and CSS are available to help me build my website?
Yes! If you've followed the steps, you should now be able create your website.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands for HyperText Markup Language. This is like writing a recipe. It would include ingredients, instructions, as well as directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It is the language of documents.
CSS stands for Cascading Style Sheets. You can think of CSS as a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser what HTML is and CSS tells it how.
If you don't understand either of those terms, don't fret. Follow these tutorials, and you'll soon have beautiful websites.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How to choose one CMS from another?
Two types of Content Management System are available. Web Designers typically use static HTML and dynamic CMS. The most popular CMS is WordPress. But when you want to make your site look professional and well-organized, you should consider using Joomla! Joomla! is an open-source CMS that allows you to create any type of website design. It is easy to set up and configure. Joomla comes with thousands upon thousands of templates and extensions, so you don’t need to hire an expert to set up your site. Joomla is also free to download and install. Joomla is an excellent choice for your next project.
Joomla is an excellent tool for managing all aspects of your website. Joomla has many great features including a drag-and drop editor and multiple template support. It also includes image management, blog management, blog administration, news feed, eCommerce, as well as blog management. All these features make Joomla a good choice for anyone who wants to build their website without spending hours learning how to code.
Joomla works with almost all devices. This makes it possible to easily develop websites for various platforms.
There are many good reasons to prefer Joomla over WordPress. There are several reasons that Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
It is easy to install and configure
-
There are thousands of ready-made templates and extensions
-
Free to Download and Use
-
All Devices Are Supported
-
Amazing Features
-
Great Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized