
Once you have installed WordPress, you will need to create a page or post. Posts are for blog posts, and pages are for articles or static pages. Once you have a page or post, you'll see the WordPress Block Editor, where you can begin typing and formatting the content. You can then set up the rest your website. Here are some tips that will help you get started.
Plugins
WordPress plug-ins can be a great way to extend the functionality of your website. These extensions are written using PHP programming language and compatible with WordPress core. The site administrator can activate WordPress plug-ins once they are installed. You can find a complete list of plugins in the official WordPress directory. If you are creating a website for a business, you may also want to use plugins to create a reservation system for a hotel, bed and breakfast, or restaurant. Web browsers can also use plugins to add more features and read a variety of file formats.

Categories
A category is a post type. WordPress lets you add new categories to your post edit screen. The categories are a simple form that allows you to name them and also specify whether they are child or parent. A child category is subordinate to a parent's, and vice versa. You can also add a description. Although this text is not mandatory, it can be helpful to describe the topic of a specific post or category.
Tags
There are several ways that you can organize content on WordPress. One way is to use tags to cluster related posts together. Although tags don't have to be used, they can help you group posts based on their topic. Your site should contain between three and eight categories. After you have created the categories, you will be able to use tags to organize each post within each category. This can make it easier to find the posts you want to promote.
Comments
It's not unusual to wonder how users can comment on WordPress posts. There are many ways to do this. You will need to log in to your Facebook, Twitter, and Google+ accounts. It is possible to comment on multiple blogs without needing to complete a form, although this can be slow. Once you have signed in, you just need to write your comment. You will be asked to link to your Facebook page if you have one.
Customizer
The WordPress customizer lets you modify your theme as well as add widgets to your site. It also allows you to edit your home pages settings. Newer themes don't use the Customizer. They use the Site editor. Your customizer defaults to showing the default theme. You can alter the theme in your customizer to make it unique. Here are some ways to set up your Customizer. Read on to discover more about the features of the customizer.

Host options
There are many great hosting options for WordPress websites. It is important to determine how much traffic you want your website to receive. You might consider purchasing a hosting package that offers business-class infrastructure. Liquidweb is a good option if you require 24/7 support. Liquidweb is a more expensive option than some others, but you'll get the best WordPress support. There are also discounts for yearly plans.
FAQ
How to design your website?
It is important to first understand your customers and what your website should do for them. What do your customers want from you when they visit your website?
What kind of problems can they have if they cannot find what they want on your site?
This knowledge will help you to identify the problems and then solve them. Make sure everything looks good on your website. It should be easy-to-use and navigate.
It is important to have a professional-looking website. Make sure that it doesn't take too long to load. If it takes too many seconds, people won’t be able stay as long. They'll move elsewhere.
It is essential to determine where all your products reside before you start building an eCommerce website. Do they all reside in one spot? Are they scattered about your site?
It's important to decide if you want to sell just one product or multiple products. Are you interested in selling one type of product? Or multiple types?
When you answer these questions, your site can be built.
Now it is time to focus on the technical side. How will your site operate? Will it run fast enough? Can they access it quickly via their computers?
Can people buy things without having to pay more? Do they need to register with you before they can purchase anything?
These are essential questions that you need to ask yourself. You'll be able to move forward once you have the answers to these important questions.
How much does it cost to build a website?
The answer to that question depends on the purpose of your website. Google Sites may not be required if you simply want to provide information about yourself or your company.
You will likely need to spend more if you want to attract people to your site.
A Content Management System (like WordPress), is the most popular option. These programs enable you to create a website in no time. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace is another service that can be used to build websites. The plans range from $5 per month up to $100 per month depending on what content you want to put on your site.
Can I build my website using HTML & CSS?
Yes, you can! It is possible with basic knowledge of web design, programming languages like HTML (Hyper Text Markup Language), CSS (Cascading style Sheets), and HTML (Hyper Text Markup Language). These languages enable you to create websites that are accessible to anyone with an internet connection.
WordPress is a CMS.
Yes. It is called a Content Management System. CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress is free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is simple and easy to install. The installation file must be downloaded from the website and uploaded to your server. After that, you can simply access your domain name with your web browser.
After installing WordPress, it's necessary to register for a username. Once you log in, you will be able to access your settings from a dashboard.
Here you can add pages and posts, images, menus, widgets and plugins. If you are comfortable creating and editing content, you can skip this step.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
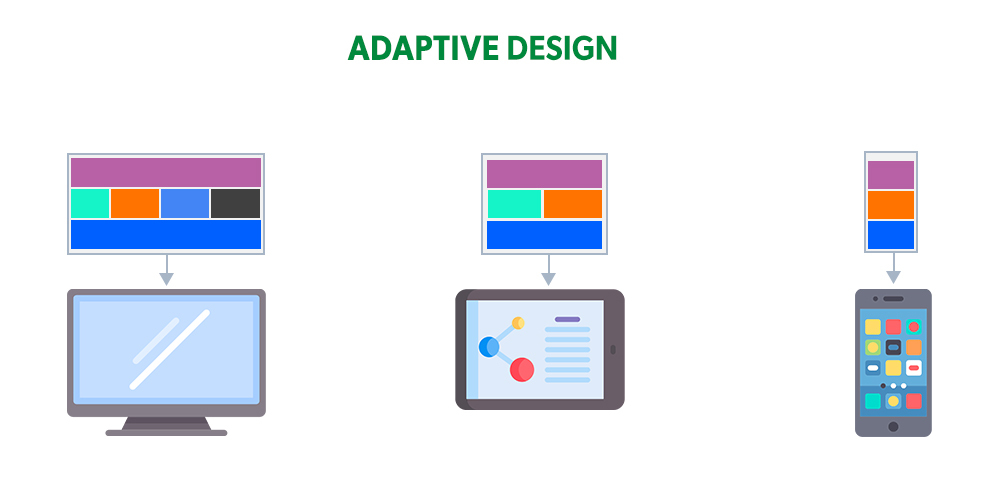
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How can I start as a UI Designer
Two ways to be a UI designer are available:
-
You can go through school and earn a degree in UI Design.
-
You can go freelance.
You will need to complete four years of college or university study if you plan to continue your education. This covers art, business, psychology, and computer science.
You can also attend classes at state universities and community colleges. Some schools offer tuition-free programs while others charge tuition.
After graduation, you will need to find employment. You must establish a client base if you want to work for yourself. It is vital to build a network of professionals so they are aware that you exist.
Opportunities to intern in web development companies are available. Many companies hire interns to gain work experience before hiring full-time workers.
Your portfolio will help to get you more work. You should have work samples and information about the projects you worked on in your portfolio.
It's a smart idea for you to send your portfolio by email to potential employers.
You will need to market your services as a freelancer. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters find qualified candidates for specific jobs.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
A freelancer is not required to sign a long-term contract. However, if you plan to move forward, it is best to negotiate an upfront payment.
Many designers prefer to work directly and not through agencies. This may sound ideal but many people lack the skills.
Agency workers have a deep understanding of the industry in which they are working. They can also access specialized training and resources that will allow them to produce top-quality work.
Agency workers also receive higher hourly rates.
The downside to working with an agency is that you won't have direct contact with the employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
Also, you must have excellent communication skills both verbally and in writing.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible for ensuring that the site meets the needs of its users.
This requires understanding what information visitors want and how the website should function.
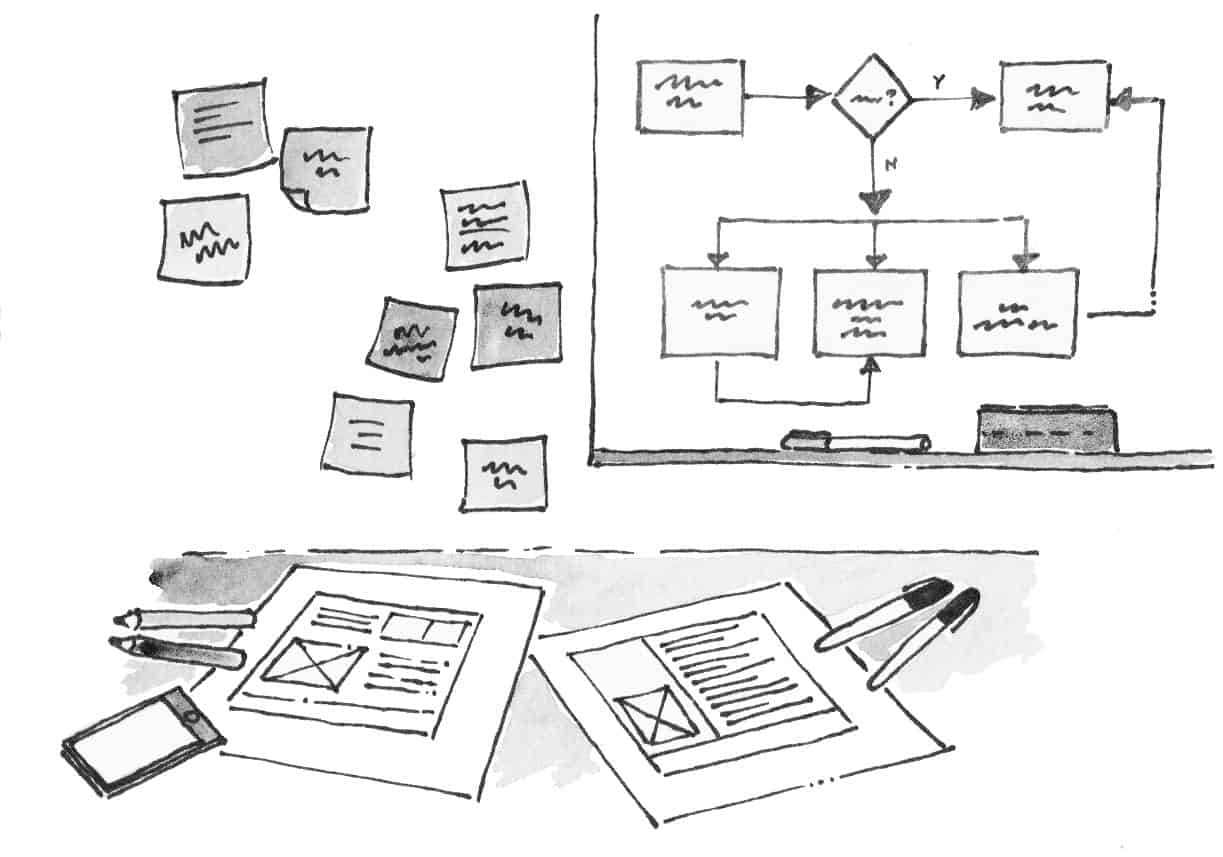
Wireframes are created by UI designers using a variety of tools. Before they begin designing, wireframing allows them to visualize the page's layout.
It is easy to create your own wireframes using the online templates.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Graphic designers use software such as Photoshop to edit images.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
The photographer saves the image as a compatible file format for the website.
It is crucial to consider all aspects when designing a website.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - Coding refers to the process of writing computer code.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
One example is that some companies only need wire frames, while others need complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
You may need to develop a functional version of the site if you are hired to build a prototype.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
Additionally, communication skills are essential.
A portfolio is an essential part any freelancer's arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
This is possible by creating an online portfolio.
Find websites similar in your niche to get started.
These sites can be searched to determine which services they offer.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
You can also include links to your portfolio in your resume.