
The elements of a site are the elements the visitor will see. They are: Content, Navigation, Imagery, and Colors. In this article, we'll discuss these elements and how they all work together to make the website as pleasing to the eye as possible. For more information, download our free ebook titled The Elements of a Web Site.
Content
The content of a website plays several significant roles. It's the stuff people actually read so it's crucial to have high-quality material on your website. While audio and video content are also valuable, written content remains the most important component of your site. As a guideline, your page should contain between 650 words and 3,000 words. Websites with less than three hundred words per page are considered thin and don't rank as highly in searches.
Navigation
If you want to make your site more user-friendly, consider the needs of your visitors. It is important to make navigation simple and clear by arranging links and content in a clear sequence. The relationships between pages should be apparent, and your navigation should encourage your users to complete the actions they wish to complete. These are some helpful tips for designing better website navigation. This article was last updated on October 2020. This article is for informational purposes only. It should not considered as definitive or comprehensive.

Imagery
The right images can capture the attention of the public and help tell your company's story. You can personalize your website by using your photos or illustrations. You should aim to maintain the same tone and saturation throughout your website. This will allow visuals to flow smoothly and make it easier for the viewer to comprehend what you are trying to convey. Choose images that are appropriate for the theme and style you have chosen.
Colors
The color theory should be considered when you decide on the colors of the elements of the website. Contrasting colors can be a powerful way of drawing attention to certain parts of your website such as the CTA buttons. Contrast shouldn't be overused and used only when it is necessary. High contrast can make it difficult to read text, and is best reserved for highlighting key elements. Here are some tips for using contrast well:
Typography
Good typography is important to make the text on your website readable for the audience. An incorrect choice of font can make your presentation difficult to understand. Additionally, small fonts can cause tension in the eye. Small fonts should be avoided. Instead, choose large fonts that are easy to read. Also, pay attention to how you align the text, whether it is justified or left-justified. The correct alignment will give you a cohesive look.
Layout
You should consider several things when designing your website's layout. First, you need to study your audience's behavior and determine where they would look for your content. You need to understand their needs and what they are looking for on your site. Your target audience is the third. This is why it is important to plan your content and decide how it will be presented. A layout that appeals specifically to your audience will be more effective than one which is not.

Mobile-friendliness
The internet is being dominated by mobile devices. In 2017, 52% of all internet traffic was generated by mobile devices. If your website is not mobile-friendly, it will likely be penalized by Google. Google's mobile-friendly ranking algorithm is in place for over two years and is now getting more weight. Here are some tips that can help you improve your site's mobile-friendliness.
FAQ
What is a responsive web design?
Responsive Web Design (RWD) is an approach to designing websites where content displays responsively on all devices - desktop computers, laptops, tablets, smartphones, etc. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD's goal is to ensure that users view the exact same version of a website on every screen size.
You would, for example, want to make sure that a customer can view your website even on a mobile device.
A responsive site will automatically adjust its layout based on the device being used to view it. It will appear the same as a regular desktop website if you view it on your laptop. It will look different if you view the page from your phone.
This allows you to create one website that works on all devices.
Can I use HTML & CCS to build my website?
Yes! If you've read this far, you should now know how to create a website.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands as HyperText Markup Language. Think of it like writing a recipe for a dish. You would list ingredients, directions, etc. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language that documents use.
CSS stands as Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser how a page should look; CSS tells it what to do.
Don't worry if you don't know the meaning of either one of these terms. Follow the tutorials and you will soon be creating beautiful websites.
WordPress is a CMS.
The answer is yes. It's called a Content Management System. CMS is a way to manage your website content without having to use an application such Dreamweaver/Frontpage.
WordPress's best feature is its free pricing! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was initially designed as a blogging platform but now offers many different options, including eCommerce sites, forums, membership websites, portfolios, etc.
WordPress is very easy to set up and install. You must download the installation file from their website and upload it onto your server. Then, you simply visit your domain name through your web browser and log in to your new site.
After installing WordPress, register for a username/password. After logging in, you will see a dashboard that allows you to access all your settings.
This is where you can add pages or posts, images and links to them. If you are comfortable creating and editing content, you can skip this step.
You can also hire a professional web design firm to help you with the whole process.
What is a website static?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static" refers to the fact that there are no dynamic features such as changing images, video, animation, etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Static websites are becoming more popular due to their ease of maintenance. They are simpler to update and maintain than fully-featured websites that have many components (like blogs).
They also load more quickly than dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
In addition, static sites are more secure than their dynamic equivalents. You can't hack into a static site. Hackers only have access the data in a database.
There are two main options for creating a static website.
-
Using a Content Management System (CMS)
-
Creating a Static HTML Website
Which one you choose depends on your requirements. A CMS is the best choice for anyone who is new to building websites.
Why? Because it allows you to have full control over your website. A CMS eliminates the need for a professional to set up your site. You just need to upload files to your web server.
You can still learn how to code and create a static website. You'll have to invest time learning how programming works.
Should I hire someone to design my website or do it myself.
If you are looking to save money, don't spend on web design services. However, if you are looking for high-quality results, hiring someone to design your website might not be worth it.
The truth is, there are many different ways to build websites from scratch without the need for expensive professional designers.
You can make a beautiful website if you are willing to work hard and put in the effort.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
What is the best platform for creating a website design?
WordPress is the best platform available for building a website. WordPress offers all the features needed to make a website professional looking.
Themes can be easily customized and installed. You can choose from thousands of free themes available online.
You can also install plugins to increase functionality. They allow you add buttons to social media and form fields, as well as contact pages.
WordPress is very user-friendly as well. You don’t need to know HTML code to edit your theme files. Simply click on an icon, and then select what you want.
There are many other platforms available, but I recommend using WordPress because it's been around for years and is still used by millions worldwide.
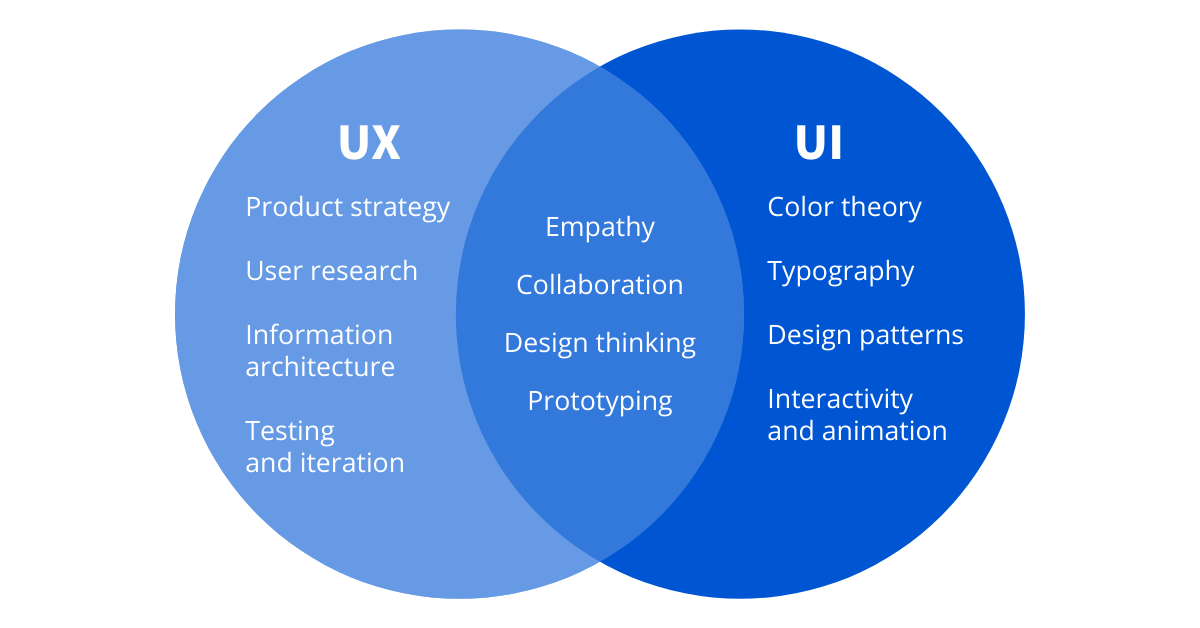
What does it mean to be a UI designer
The interface design team for software products is called a user interface (UI). They are responsible for the design of the layout and visual elements in an application. Sometimes, the UI designer might also include graphic artists.
The UI Designer must be able to solve problems and understand how people use computers.
A UI designer should be passionate about technology and software development. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be capable of creating designs using a variety tools and techniques. They should be able to think creatively and solve problems by creating innovative solutions.
They should be detail-oriented, organized and efficient. They should be able develop prototypes quickly, efficiently and accurately.
They should feel comfortable working with clients large and small. They should be able, and willing, to adapt in different environments and situations.
They should be capable of communicating effectively with others. They should be able communicate clearly and concisely.
They should be well-rounded individuals who possess strong communication skills.
They should be highly motivated and driven.
They should be passionate about their craft.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How do I get started in UI Design?
There are two ways to become a UI designer:
-
You can earn a degree in UI Design by going to school.
-
You can also start your own business.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes business, psychology and computer science.
You can also take classes at community colleges or state universities. Some schools offer free programs; others charge tuition fees.
After graduation, you will need to find employment. If you are going to be working for yourself, you will need to build your client list. Networking with other professionals is important so that they know you are there.
Opportunities to intern in web development companies are available. Many companies employ interns to gain practical experience before hiring full time employees.
You will find more jobs if you have a portfolio that showcases your work. Your work samples and details about the projects should be included in your portfolio.
It's a great idea to email your portfolio to potential employers.
Freelancers need to promote themselves. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
A freelancer is not required to sign a long-term contract. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer working directly for clients and not through agencies. This may sound ideal but many people lack the skills.
Agency workers are often well-versed in the industry they work in. They have access the right training and resources to ensure they produce high-quality results.
Aside from these benefits, agency workers are often paid a higher hourly pay.
Working with an agency has the downside of not being able to contact your employer directly.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
You must also possess excellent verbal and written communication skills.
UI designers design websites by designing user interfaces (UI), and visual elements.
They also ensure that the site meets users' needs.
This means understanding the needs of visitors and how the site should work.
UI designers use various tools to create wireframes. Before beginning to design, they use wireframing.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers only focus on UI design. Others combine UI and graphic design.
Photoshop is used by graphic designers to edit images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
Afterward, the photographer saves the image in a file format compatible with the website.
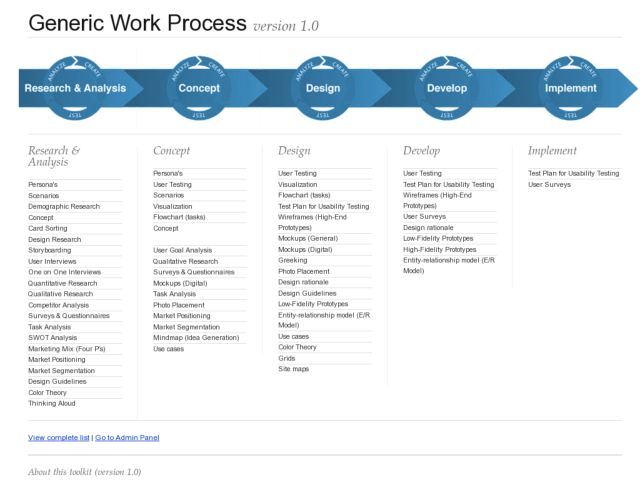
It is important to take into consideration all aspects of the design process when building a website.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning - After you have completed your research, it's time to start creating a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding - Coding is the act of writing computer code.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
Some companies, for example, only need wire frames. Others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're asked to develop a site prototype, it may be necessary to make it fully functional.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
Referrals are what most clients use to hire freelancers. Therefore, it is important that you establish strong relationships with potential employers.
Additionally, communication skills are essential.
A portfolio is an important component of any freelancers' arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
Online portfolios can help you do this.
It is a good idea to look for websites that are similar to yours to get you started.
Search these websites to view the details of each site.
Once you have determined the best practices for you, you can begin to adopt them.
You can also include links to your portfolio in your resume.