
Websites can be easier to navigate if there is a clear, concise global navigation system. It makes it easy for users to navigate the site without having to scroll through many pages.
It is crucial to understand the workings of navigation before you start designing it. Navigation is often embedded within other elements of design, including layout, content, or page layout. A page's navigational design may not suit another. Designers need to select the best navigational element for each type content in order to avoid this.
Global navigation is one of the most common navigation systems used on websites. It is a design element that is used to provide the user with the most complete and up-to-date information about the site. Global navigation can take the form a menu tab, module, or navigation tab. Although it is most often located at the top, it could also be found in different locations throughout the site's user-interface.

Global navigation has two main benefits. It allows users to navigate to any page in the site's hierarchy including the top-level pages. It allows users to navigate to other areas on the site without needing to go back to the beginning.
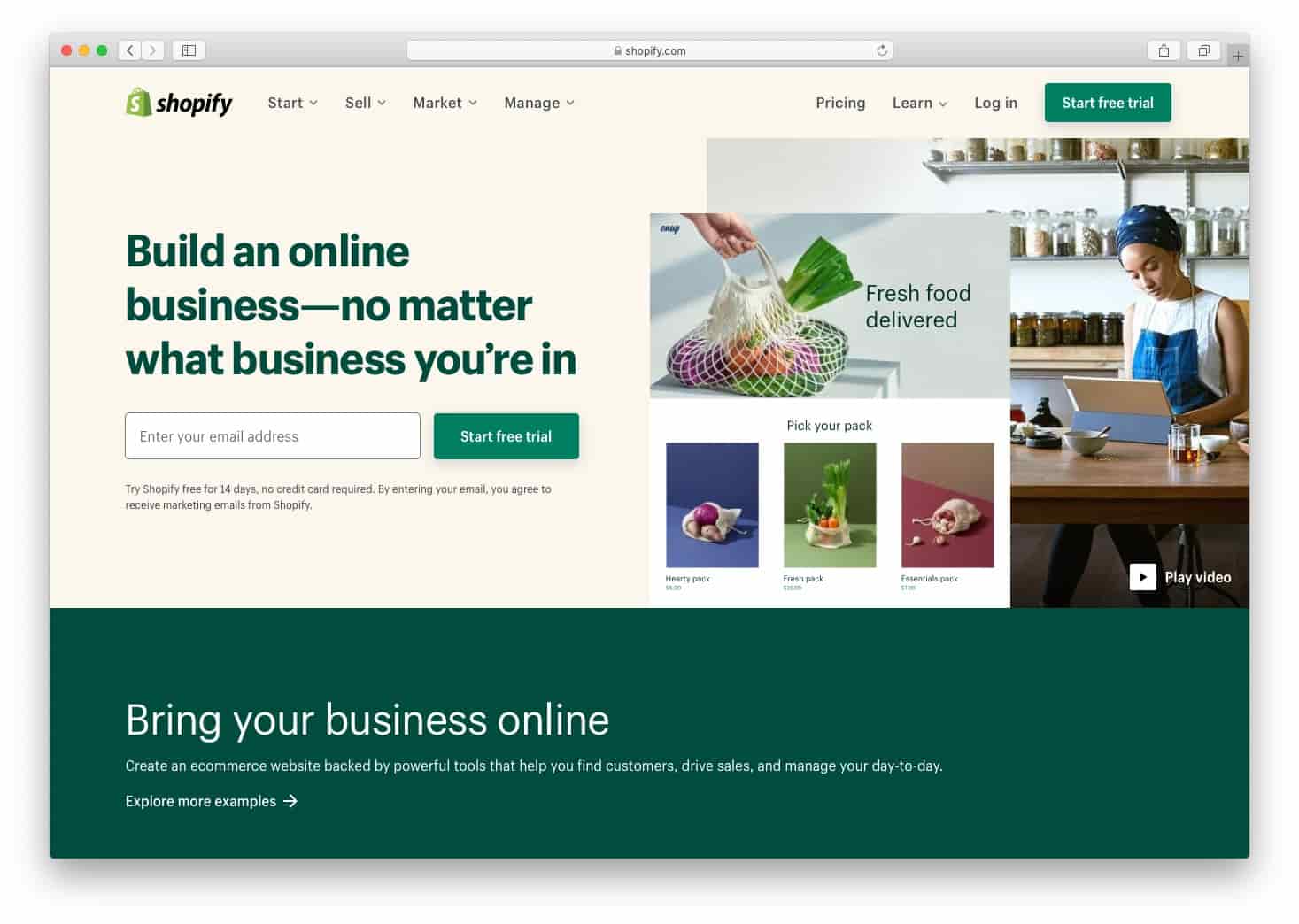
Global navigation is an excellent way to present the agency’s services. It can also provide insight into the agency’s mission. However, a poorly designed or buried top-level navigation bar can be a turnoff to users. The top-level navigational bar is an essential design element for a website. It should be correctly implemented. A well-designed and laid-out top-level navigation menu can make a huge difference in conversions as well as provide great user experiences.
The top-level navigation bar also serves as the site's central nervous system. The top-level navigation bar should be well designed to provide quick redirection to any page of the site. It should also have unambiguous category labels. A top-level navigation bar often includes a link to the homepage.
The top-level navigation bar may also include a few extras. For example, a top-level navigation bar may include a built-in compass. The compass can be used to navigate the site, or to point users to other areas. It may also be used for identifying the most relevant parts of the site. Depending on which site it is, a top-level navigation menu may be more essential or less.

Implementing a top level navigation bar on every page of a site is the best way to do so. The top-level navigation bar may also include several other elements, including search bars and dropdown menus. Users should find the top-level navigation bars easily. Combining a well-designed navigation navigation menu with the use of analytics such as Google Analytics can help achieve this.
FAQ
What is a website static?
A static website can be hosted anywhere, including GitHub Pages, Amazon S3, Google Cloud Storage, Windows Azure Blob storage, Rackspace Cloud Files, Dreamhost, Media Temple, and others. A static website can be also deployed to any platform supporting PHP, including WordPress, Drupal and Joomla!, Magento, PrestaShop and others.
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. A static web page loads faster as there is no need to forward requests back and forth among servers. Static web pages are better for small businesses that don't have enough resources or the time to maintain a website.
Can I create my own website with HTML & CSS?
Yes! Yes!
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands as HyperText Markup Language. You can think of it as writing a recipe. It would include ingredients, instructions, as well as directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It is the language of documents.
CSS stands as Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells the browser how a page should look; CSS tells it what to do.
You don't have to be a prodigy if you don’t get the terms. Follow the tutorials and you will soon be creating beautiful websites.
Where can I find freelance web developers?
Freelance web designers and developers are available in many locations. Here are some of the best options:
Freelance Jobs
These sites provide job listings for freelance professionals. Some have very strict requirements, while some don't care which type of work it is.
For example, Elance offers high-quality jobs for graphic designers, writers, programmers, translators, editors, project managers, and many other positions.
oDesk is similar, but they concentrate on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another great option is oWOW. Their site focuses on graphic and web designers. They also offer video editing services such as writing, programming SEO and social media management.
Online Forums
Many forums offer members the opportunity to advertise themselves and post jobs. DeviantArt is a forum for web developers. You can search for "web developer" using the search bar to see a list threads in which people are seeking help with their websites.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How to become a web designer?
A website does not simply contain HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites let visitors do exactly what it says on the tin: find what they are looking for, then go.
To reach this goal, you'll need to have technical skills and design aesthetics. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. You will also need to create your style manual, which covers everything from fonts to colors and layout.
Begin by learning about the subject, taking online courses, and enrolling in college programs if you want to become a web developer.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Don't forget to practice! The better you get at designing, the easier it will be for you to build great websites.