
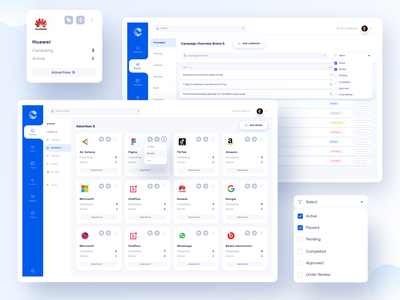
A mobile app navigation design is vital to ensure that your users have the right information and have a pleasant experience. It is important to make your navigation menu simple. This will encourage users exploring your app thoroughly and using its features. Your app layout must be clear and consistent. An app's navigation design should be well thought out to increase conversion rates and generate more leads.
First, you need to know your app's target audience in order to create an effective mobile navigation app. To do this, you can perform a basic A/B experiment. You can also research the most used app navigation formats. These formats will assist you in designing your app navigation.
A mobile app that is intuitive and easy to use will be the best. The transitions must be consistent with the app's functions, and should be intuitive for the user. You can also choose to make use of icons to simplify navigation. You should be aware that bright colors can distract from the user.

App designers should ensure that the fonts used within the navigation bar blend in with the main interface. The icons should be easy to recognize. The icons must be associated with the objects being accessed. You can also use labels and captions to indicate the different sections of the app. Labels should have strong symbolism.
The app's main sections should be accessible with one finger. The swipe navigation pattern can help you do this. This is also called a list-type navigation pattern. Flat navigation patterns are also available. These display the main functions of an app on one screen.
The bottom menu is another popular option when it comes to mobile app navigation. This is an option that can be used for screens without hierarchy. The icons used to display the bottom bar menu are easily recognizable. The maximum number of icons that a menu can have on a single palette should be five. You should also refrain from using text on this type navigation bar.
The top bar menu can be used on screens with higher levels. This is the standard navigation pattern used in apps such as Google Maps and Uber. You can also access other navigation elements from the top of your app bar. Top navigation has the advantage that it is simple to use. The disadvantage is that it can make your menu bar too cumbersome.

Another option is to use a card navigational pattern. This is a popular navigation pattern that allows you to display several interface elements at once. It is especially useful when you want to display different pieces of information on the same screen. It has been challenged by many designers.
FAQ
Can I make my website using HTML and CSS?
Yes! If you've read this far, you should now know how to create a website.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands for HyperText Markup Language. It's like creating a recipe for a dish. You would list ingredients, directions, etc. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It is the language used to describe documents.
CSS stands to represent Cascading Stylesheets. This is a stylesheet for recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells your browser how to create a web page. CSS tells you how.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow the tutorials and you will soon be creating beautiful websites.
Can I use a Template or Framework on My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates include all of the code required to display the information on your webpage.
The following are some of our most-recommended templates:
WordPress - one of the most popular CMSes
Joomla - Joomla is another popular open-source CMS
Drupal - A large-scale enterprise solution that large businesses use
Expression Engine is a Yahoo CMS that allows you to create custom CMS sites.
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
How Do I Choose A Domain Name?
A good domain name is vital. A great domain name will help people find your site when they search for your product.
Domain names need to be short and simple to remember, relevant for your brand, and unique. You want it to be something people will type into their browser.
Here are some tips to help you choose the right domain name.
* Use keywords related to your niche.
* Do not use (-), symbols or hyphens.
* Don't use.net or.org domains.
* Do not use words you already know.
* Try to avoid generic terms like "domain" or "website."
* Check it's always available.
Are you a technical person who wants to design and build a site?
No. All you need to understand HTML and CSS. You can find tutorials online for HTML and CSS.
What is the best platform to design a website on?
The best platform for designing a website is WordPress. It comes with all the tools you need for creating a professional website.
These themes are simple to install and modify. You have thousands of options for free themes.
You can also add functionality by installing plugins that allow you to do everything from adding social media buttons to adding forms and contact pages.
WordPress is very easy to use. You don't even need to know HTML code in order to modify your theme files. All you need to do is click on an icon and select what you want to change.
There are many other platforms available, but I recommend using WordPress because it's been around for years and is still used by millions worldwide.
Where can I locate freelance web developers
Freelance web designers and developers are available in many locations. These are some of the best choices:
Freelance Jobs
These sites provide job listings for freelance professionals. Some have very specific requirements, while others don't care what type of work you do.
For example, Elance offers high-quality jobs for graphic designers, writers, programmers, translators, editors, project managers, and many other positions.
oDesk features similar to oDesk, but they are focused on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another good option is oWOW. Their website focuses on web and graphic designers. You can also get video editing, programming and SEO services.
Forums online
Many forums let members advertise and post jobs. For example, there's a forum dedicated to web developers called DeviantArt. A list of threads will appear if you type "web developer” in the search box.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to become an internet developer?
A website is more than just HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
This requires you to acquire technical skills as well design aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. You will also need to create your style manual, which covers everything from fonts to colors and layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Don't forget to practice! Your ability to design will make it easier for you build amazing websites.