
Looking for an online front-end developer course? There are many courses to choose from, including those offered by Linkedin Learning and Pluralsight. We'll talk about the benefits of each course and give you an overview of what to expect. We'll also share the best resources for you to complete the course. These courses are great for beginners and those with no previous experience. They will show you how to develop web pages using React (an open-source Javascript language).
Linkedin Learning
It is possible that you have decided that you would like to take an online course in LinkedIn Learning front end development. There are more than 600 courses available on this new learning platform. Learning Paths are collections of videos on one topic that are broken down into courses. Although it may be difficult to follow the course's progression, you can pick and choose the videos you wish to view.

Pluralsight
A Pluralsight frontend web developer course is a great way to start your journey. These courses focus on beginner to intermediate skills, and are organized into Paths. Paths can be combined with several courses or tools to help you learn specific skills in an orderly fashion. You can choose from Web Development, IT Ops, Creative and Security. To help you prove your skills, some courses offer certification practice exams.
Odin Project
You've likely heard of the Odin Project's online front-end developer course. This program provides industry-recognized lessons on front end development. These classes let you learn by doing. You'll be able to apply what you've learned, and also build a portfolio. These lessons are supported by hands-on, interactive projects that will help you master your new skills faster.
Odin Project's front end developer course online is completely free
The Odin Project offers a free online course on front-end programming. Open-source project Odin Project is known for its full-stack curriculum. It covers everything HTML, CSS and JavaScript to Ruby programming. Bulma CSS is also included in the course. Its online community is extremely active, which makes it easy to ask questions and learn at your own pace.

Besant Technologies
Besant Technologies' online front end developer course provides an in-depth understanding of web design. It includes training in CSS, HTML, JavaScript, and MongoDB. The course also covers Angular. Students who successfully complete their course receive a certificate that demonstrates their industry readiness. This course can also be affordable. It is possible to choose between a full-time or part-time course, depending on your interests and schedule.
FAQ
What is a responsive design web design?
Responsive Web Design (RWD), is an approach to designing responsive websites. Content will display correctly on all devices, such as smartphones, tablets, laptops, tablets, and desktop computers. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD is designed to ensure that a user can view a site on any size screen.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
A responsive site will automatically adjust its layout based on the device being used to view it. It will appear the same as a regular desktop website if you view it on your laptop. But, the page will appear differently if you view it on your phone.
This means that you can create a single website that looks great on every type of device.
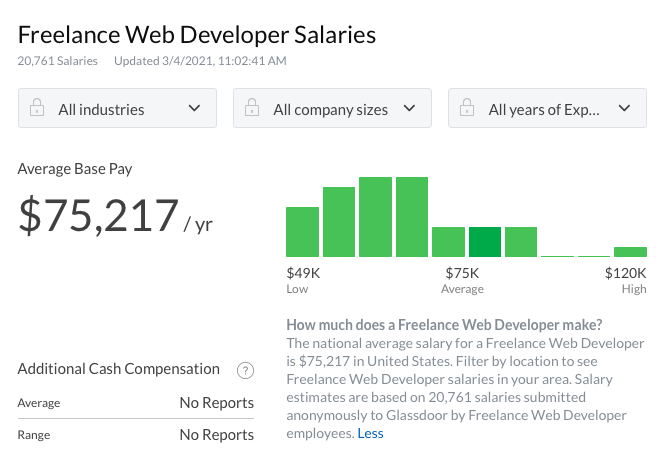
Where can you find freelance web developers?
There are many places where you can find web developers and freelance web designers. Here are some of our top choices:
Freelance websites
These sites have job listings that are open to freelance professionals. Some have very specific requirements, while others don't care what type of work you do.
Elance, for example, offers high-quality jobs as programmers, graphic designers, translators and editors, project managers and many other positions.
oDesk has similar features, but they focus on software development. They offer jobs in PHP, Perl, Java, C++, Python, JavaScript, Ruby, iOS, Android, and.NET developers.
Another great option is oWOW. Their site focuses on graphic and web designers. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Online Forums
Many forums allow members of the community to post jobs or advertise their services. For example, there's a forum dedicated to web developers called DeviantArt. If you type in "webdeveloper" into the search bar, you'll see a list containing threads from people looking to assist them with their sites.
Should I hire a web designer or do it myself?
Don't pay for web design services if you want to save money. It may not be a wise decision to pay for web design services if you desire high-quality results.
You don't need to hire expensive web designers to create websites.
You can make a beautiful website if you are willing to work hard and put in the effort.
You might also consider outsourcing your project to an experienced freelance web developer who charges by the hour instead of per-project.
How to create a static website
Two options are available when you create your first static web site.
-
Content Management System, also known as WordPress. WordPress: This software can be downloaded and installed on your computer. It can be used to create a website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. This is easy if you know HTML.
A professional may be able to help you create a large website.
You should start with option 2.
What is the best platform to design a website on?
WordPress is the best platform when it comes to designing websites. It provides all the features you need to create a professional-looking site.
These themes are simple to install and modify. You can choose from thousands of free themes available online.
You can also install plugins to increase functionality. They allow you add buttons to social media and form fields, as well as contact pages.
WordPress is very user-friendly as well. To change your theme files you don't need HTML code. All you need to do is click on an icon and select what you want to change.
While there are many options for platforms, WordPress is my favourite. It has been around forever and is still widely used by millions.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
External Links
How To
How to use WordPress as a Web Designer
WordPress is a free software application used to build websites or blogs. WordPress' main features include an easy installation, powerful theme options and plug-ins. This website builder lets you customize your site to suit your preferences. It comes with hundreds of themes and plugins that help you make any site. You can even add your domain name if you want. All of these tools make it easy to manage your website's appearance and functionality.
WordPress can help you create stunning sites even without knowing how to code HTML. No matter what level of coding you are at, it's possible to build a professional looking website in a matter of minutes. This tutorial will teach you how install WordPress on your computer. Then, we'll go through the steps necessary to put your blog online. We'll walk you through the process so you can understand it at home.
WordPress.com is the most well-known CMS (Content Management System). There are currently 25 million users worldwide. Two versions of WordPress are available. You can either get a license from them at $29/month or you can download the source code for free.
WordPress is popular for many reasons. WordPress is simple to use. Anyone can create great-looking websites by learning HTML. Another benefit is its flexibility. WordPress.org has many free themes that allow you to change the look of your website without paying a dime. You can also customize it. Numerous developers offer premium addons that enable you to automatically update posts whenever someone comments on them, or integrate social sharing into your website.